
こんな悩みを解決します。
本記事の内容
今回は当ブログ使用テーマのAFFINGER5の使用レビューを記事にしました。
当ブログは元々cocoonという無料テーマで作成しておりましたが、カスタマイズ性・デザイン性の高いテーマに変更したいと考えてAFFINGER5を導入しました。
結論、収益化を目指すブログであれば無料テーマではなく、有料テーマを強くおすすめします。
また、どのテーマを選んで良いかわからない!という方はAFFINGER5を導入しておけば間違いないと思います。
有料テーマAFFINGER5とは?

そもそも、WordPressテーマには無料のものと有料のものがありますが、収益化やデザインにこだわるなら有料テーマを強くおすすめします。
無料テーマでもブログ運営は十分できますが、カスタマイズの難易度が高く、手間もかかるので初心者にはオススメできません。
有料テーマはもちろんお金はかかりますが、買い切りなのでブログの収益化やデザイン性にこだわるのであれば有料テーマを強くおすすめします。
その中でもAFFINGER5は有料テーマの中で利用者が一番多く、カスタマイズ性に優れているテーマになります。
◆AFFINGER5の仕様
| テーマ名 | AFFINGER5 |
| 料金 | 14,800円(税込)※買い切り |
| 利用可能サイト数 | 複数サイトで使用可能 |
価格は14,800円ですが、月額料金ではなく買い切りです。
一度購入すればずっと使えるのでブログで稼ぐのであればコスパの高いサービスです。
上位プランで39,800円のプランもありますが、基本的に14,800円のスタンダードプランで全く問題ありません。
それでは具体的にAFFINGER5のメリットとデメリットを紹介していきます。
AFFINGER5のメリットとデメリット

AFFINGER5のメリット
まずはメリットから紹介します。
AFFINGER5を使用するメリット
②モバイルでの表示速度が早い
③デザインのカスタマイズ性が高い&かんたん
①SEOに強い
AFFINGER5自体にSEO対策が装備されているので、導入するだけでもブログがSEOに強くなります。
また、使用者の口コミや上位表示されているテーマの中にAFFINGER5が多いことからも他の有料テーマよりSEOに強いと言われています。
もちろんSEO対策はテーマを導入すればOKという話ではないのですが、SEOに強いテーマというのは大きなメリットですね。
②モバイルでの表示速度が早い
AFFINGER5を導入することで、モバイル端末でのブログの表示速度が早くなります。
現在、スマホからの読者が非常に多くなってきています。
スマホでの表示速度が早く、読者にストレスを与えないことはブログの収益拡大につながります。
スマホからの読者への対策としてもAFFINGER5はおすすめですね。
③デザインのカスタマイズ性が高い&かんたん
個人的にはこれが一番の魅力だと思います。
HTMLやCSSの知識のない私でもかんたんにデザインをカスタマイズすることができました。
以下のようなレイアウト変更を1時間程度で行うことができました。
◆BEFORE

⬇︎
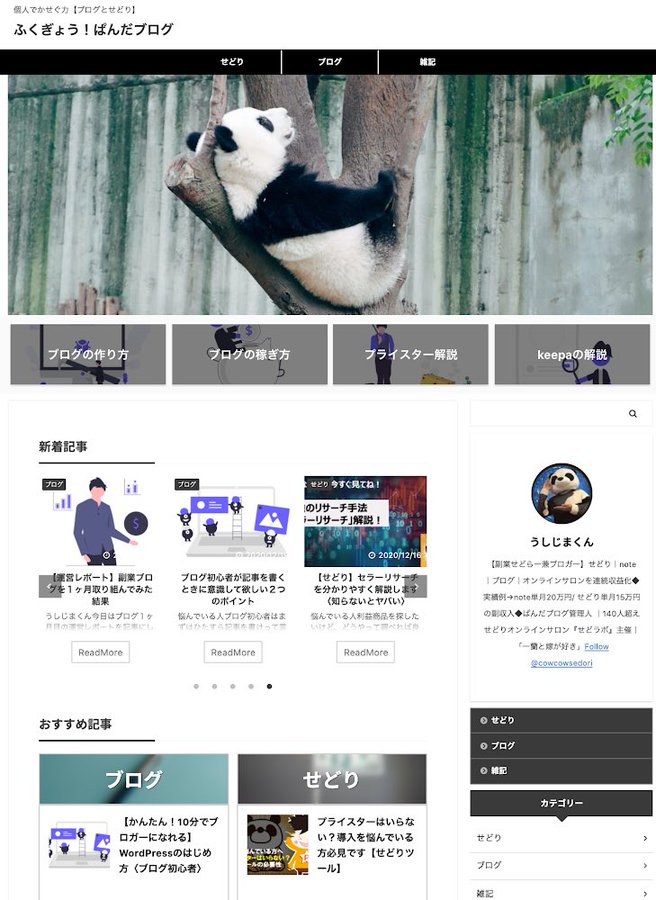
◆AFTER

Twitterでも褒めていただけました!

デザインカスタマイズの中でも特にお気に入りの機能を4つ紹介していきます。
①デザインテンプレートで一瞬でサイトが整う
AFFINGER5では公式が作成しているデザインテンプレートがいくつかあります。
デザインテンプレートを導入することで、一瞬でサイト全体のデザインが整います。
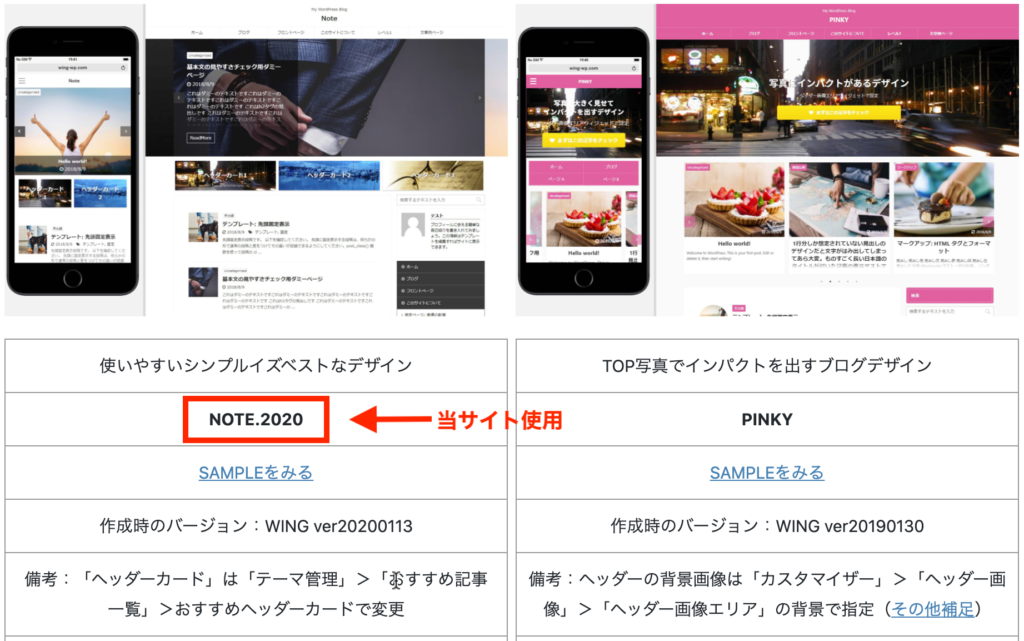
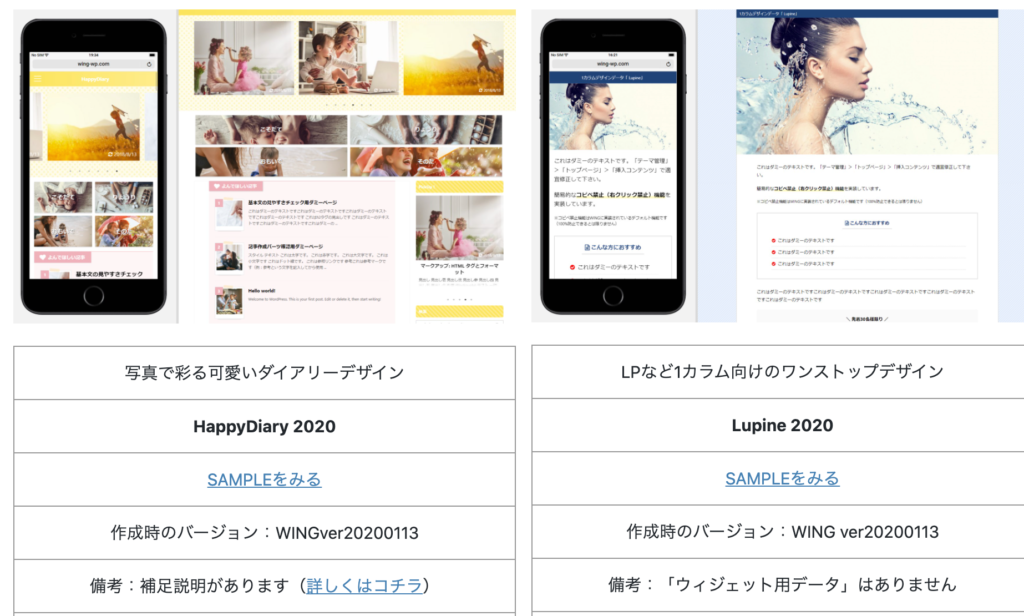
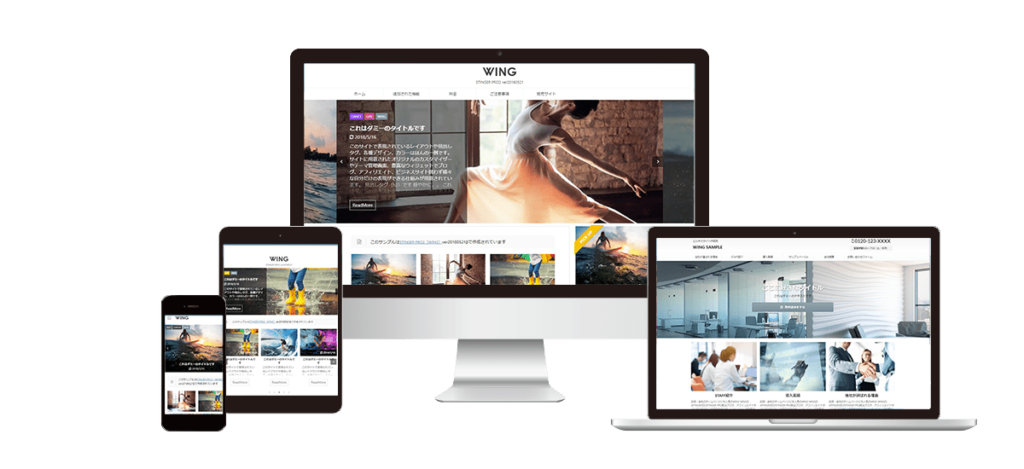
以下の公式テンプレートはAFFINGER5を導入することで無料で使えるおすすめのテンプレートです。


このように様々なテイストのテンプレートから自分の好みに合ったものを選ぶことで一瞬でサイトデザインが整います。
初心者でもかんたんに一瞬でおしゃれなサイトが出来上がりますね!
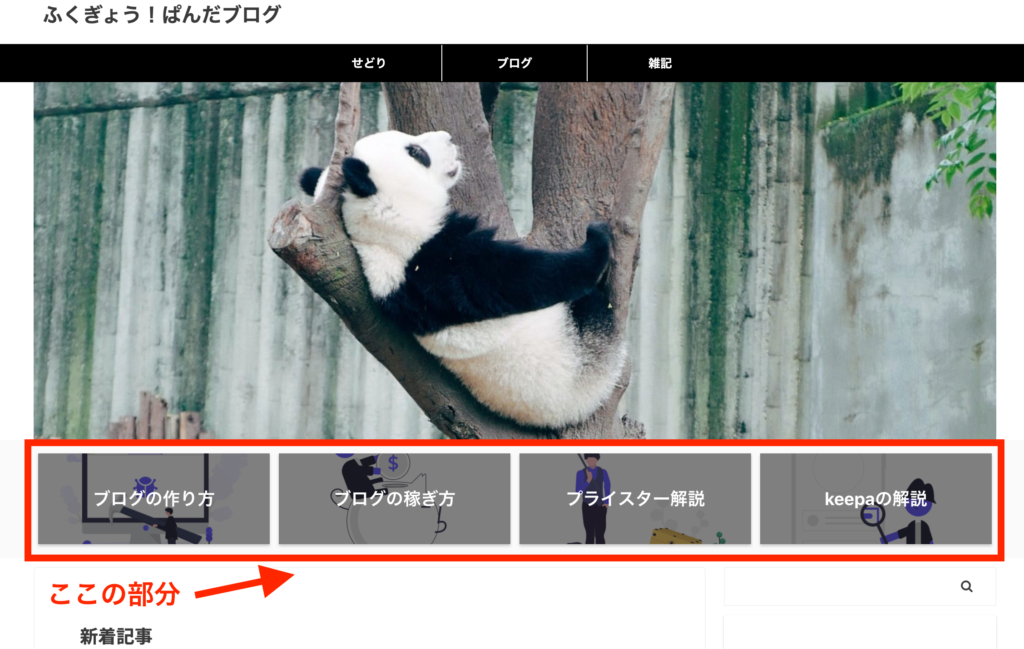
②ユーザーを迷わせないヘッダーカード
AFFINGER5のデザイン機能でヘッダカードという機能が使えます。
ヘッダーカードを使うとこんな感じ↓

ヘッダーカードを設定することで、ブログトップページに記事やコンテンツへの動線をカード形式で設定することができます。
自身のコンテンツや、読者を誘導したい記事をヘッダーカードに設定することでよりアクセスとブログ内の回遊率がアップするでしょう。
ヘッダーカードの設定はAFFINGER5の管理画面からおすすめ記事一覧→おすすめヘッダーカードと進んでいくことでかんたんに設定することができます。

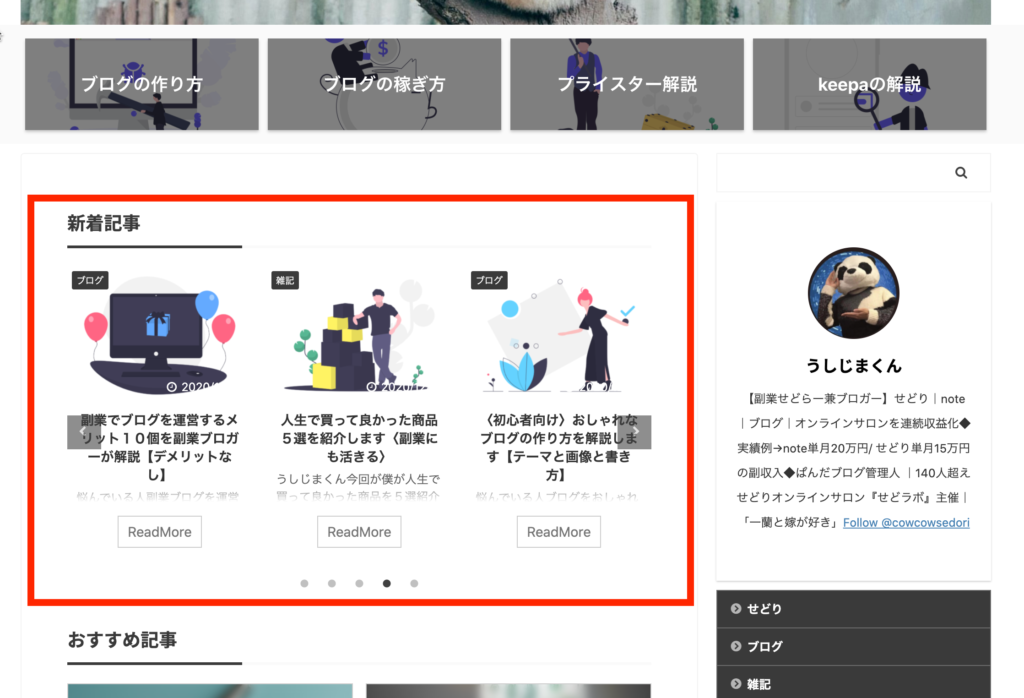
③ブログトップに動きのある記事一覧スライドショー
続いて記事スライドショー機能です。
当ブログでこんな感じ↓

新着記事スライドショーの作成方法他、AFFINGER5のカスタマイズは以下のここまるさんの記事が非常に分かりやすいのでご参考ください。
【初心者でも簡単】AFFINGER5(アフィンガー 5)カスタマイズ方法
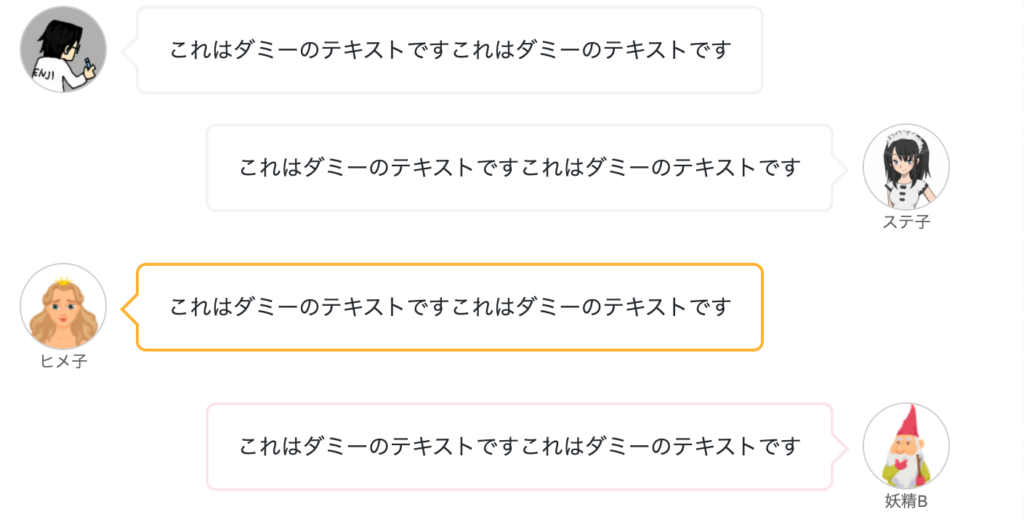
④漫画風で分かりやすい会話ふきだし

会話風ふきだしも嬉しい機能の1つです。
「会話ふきだし」は最大8つまで設定でき、1クリックで呼び出すことが可能です。
会話風にすることで読者にとって内容が頭に入りやすくなります。
動くのもかわいいですよね!

AFFINGER5のデメリット
ここまでAFFINGER5のメリットを紹介してきましたが、デメリットも紹介しておきます。
実際に使ってみて感じたデメリットは以下の2つです。
AFFINGER5のデメリット
②ブログ運営を進めてから導入すると修正に手間がかかる
①機能が多すぎて何をすれば良いか分からない
AFFINGER5はそのカスタマイズ性の高さから、逆に初心者は「いろいろありすぎて何すればいいかわからない現象」が発生します。
公式ページのマニュアルもかなり情報量が多いので、何をどうして良いかは分かりにくいと思います。
そんな時は他のAFFINGER5を使っているブログを見て「ここを真似したい!」というデザインを1つずつ調べて使っていきましょう。
いきなり全ての機能を使いこなすは不可能なので、焦らず1つずつ機能を使いこなしていきましょう。
②ブログ運営を進めてから導入すると修正に手間がかかる
AFFINGER5に限りませんがテーマを変更するとそれまでのサイトデザインや記事デザインが大幅に変更されます。
つまり、ブログを育てれば育てるほど、テーマ変更時の修正量が多くなります。
初心者の方には「無料テーマで育ててから有料テーマへ切り替え」と考えている人も多いと思いますが、できれば早めの有料テーマ導入を強くおすすめします。
以上、デメリットとして思い浮かんだのは2つぐらいでした。
それだけAFFINGER5はブログを運営する自分にとって有益なサービスです。
AFFINGER5の導入手順(2ステップでかんたん)

最後にAFFINGER5の導入手順をご紹介します。
たった2ステップで非常にかんたんに導入することができます。
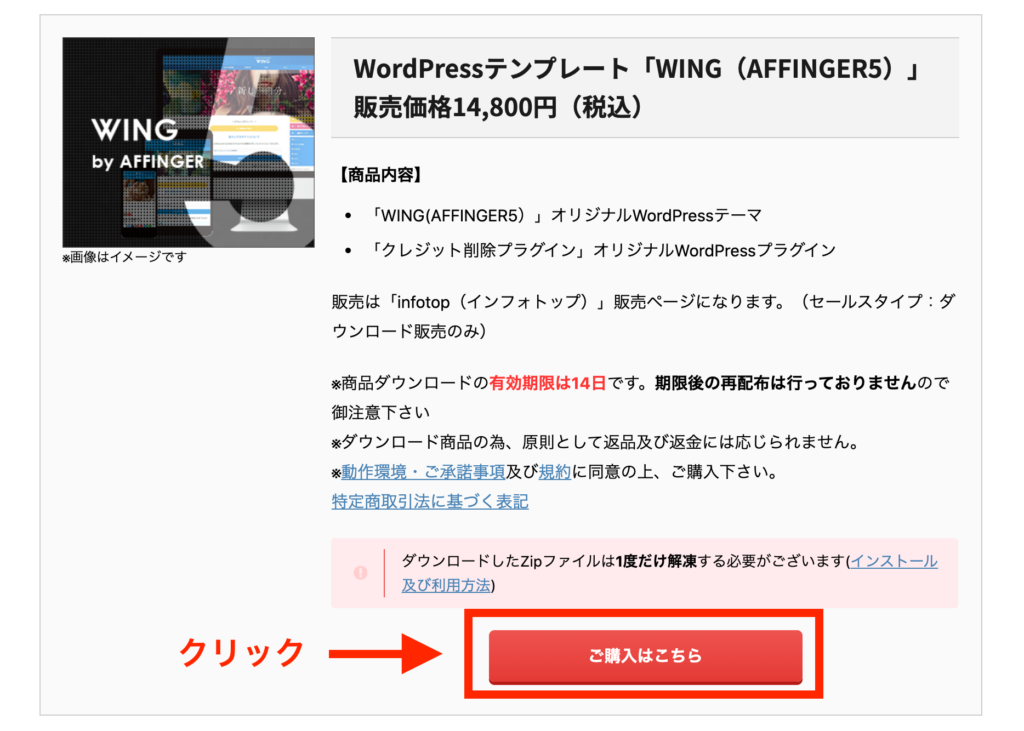
手順①テーマの購入→ダウンロード
まずはAFFINGER公式サイトから「ご購入はこちら」をクリックして購入しましょう。

購入が完了すると以下のようなメールが届きます。

注意
購入者メールからinfotopにログインして以下のタブからAFFINGER5のテーマをダウンロードしましょう。

ダウンロードが終わったら次のステップ「テーマの有効化」に進みましょう。
手順②:テーマの有効化
AFFINGER5は「.zip」のファイルでダウンロードされます。
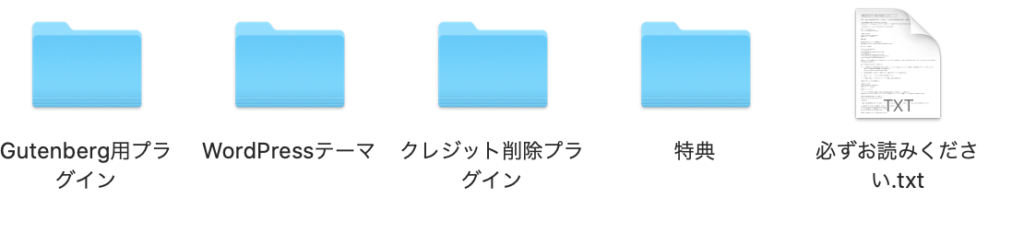
「.zip」を解凍すると以下のファイルが表示されます。

- Gutenberg用プラグイン
- WordPressテーマ
- クレジット削除プラグイン
- 特典
- 必ずお読みください.txt
使うファイルは「WordPressテーマ」の中に入っているので開いてみましょう。

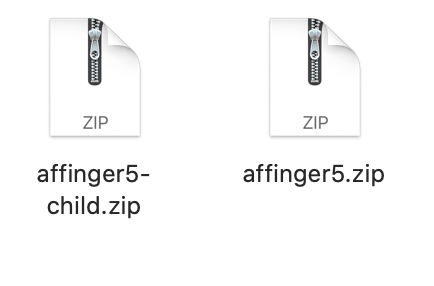
「WordPressテーマ」の中には
・affinger5
・affinger5-child
という2つのファイルが入っています。
このファイルをWordPressにアップロードします。

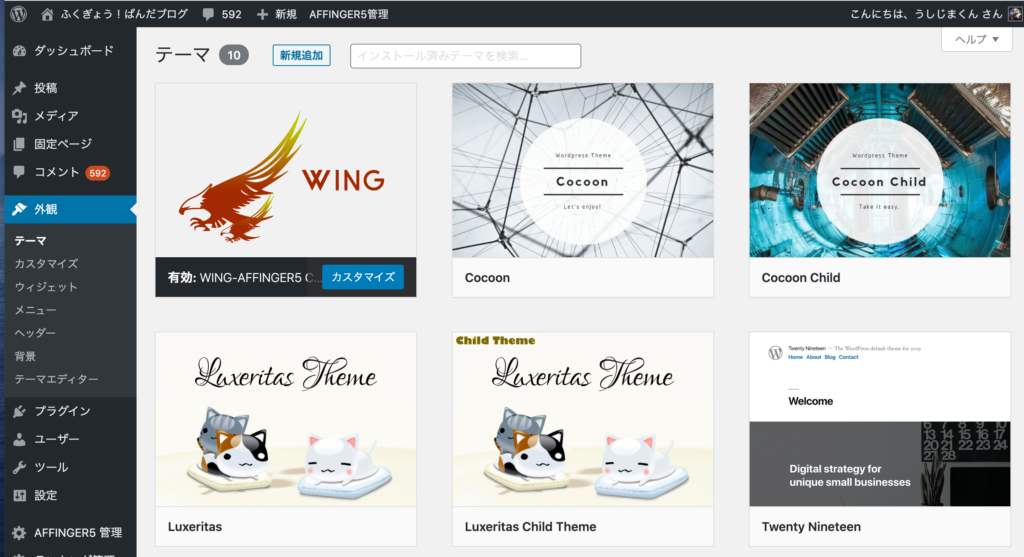
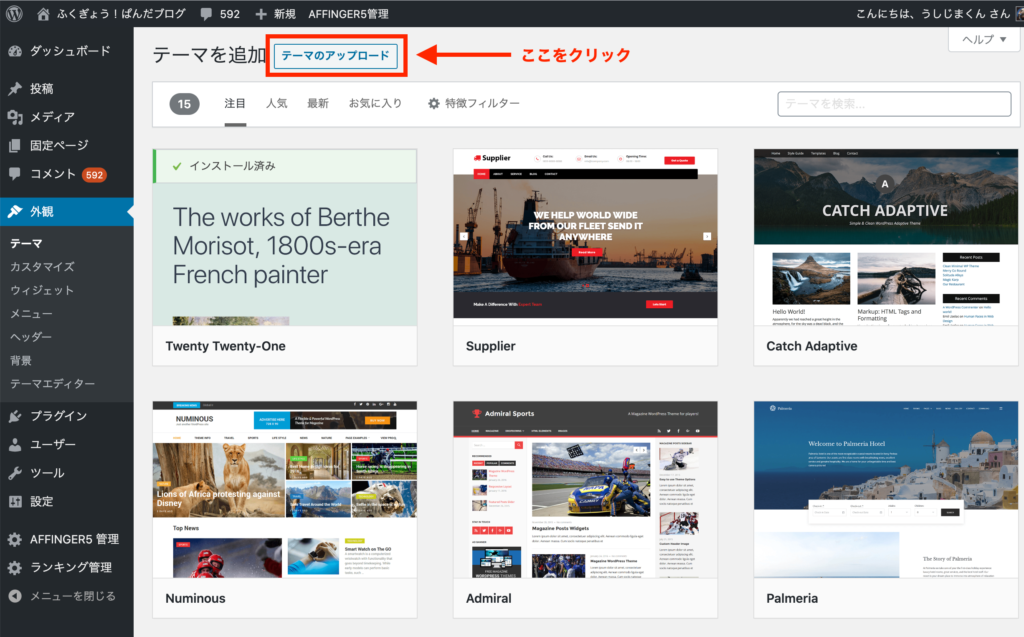
ワードプレスにログインして管理画面にいき、「外観」→「テーマ」へアクセスしましょう。

新規追加から「テーマのアップロード」をクリックして、「affinger5」と「affinger5-child」をアップロードしていきます。
アップロードが完了したら、
「affinger5-child」の方だけのみ有効化」
を押せばAFFINGER5の導入作業は完了です。

ぜひ自分オリジナルのデザイン性の高いサイトにカスタマイズしていきましょう!
まとめ:AFFINGER5は文句なしにおすすめのテーマ

今回ご紹介した通り、AFFINGER5はブログ運営していく上で非常におすすめのテーマです。
導入して終わりではないので、記事を積み上げ、サイトをカスタマイズして、作業を続けていきましょう。
あなたの人生がブログでより豊かになることを祈っております。
それではレッツ継続!!!
ふくぎょう!ぱんだブログでした〜🐼
